
Ursprung
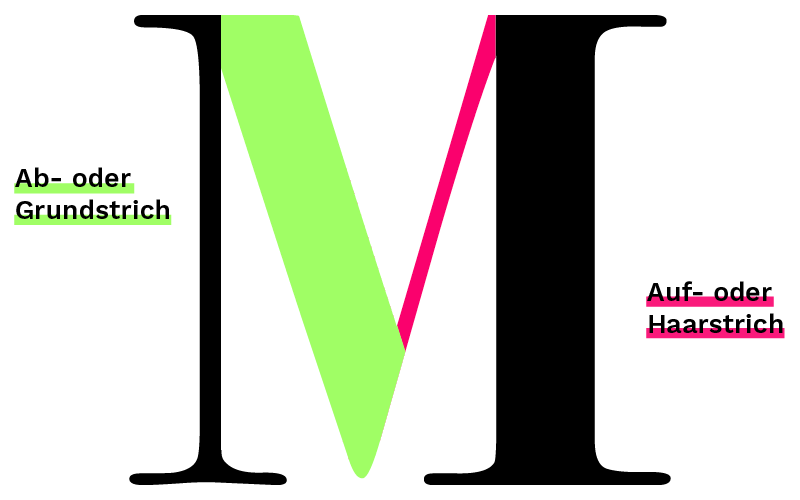
Die Bezeichnung «Strichstärke» findet ihren Ursprung in der Kalligraphie. Durch eine Schrägstellung der Schreibfeder gegenüber dem Grundstrich, entstanden «Aufstriche» mit unterschiedlichen Strichstärken (Kontrast), welche als Haarstrich bezeichnet wurden. Bei gebrochenen Schriften und vielen Dekorschriften (z.B. Bodoni, Broadway) ist die Betonung des Kontrastes ein häufiges Stilmittel (Abb. 1).
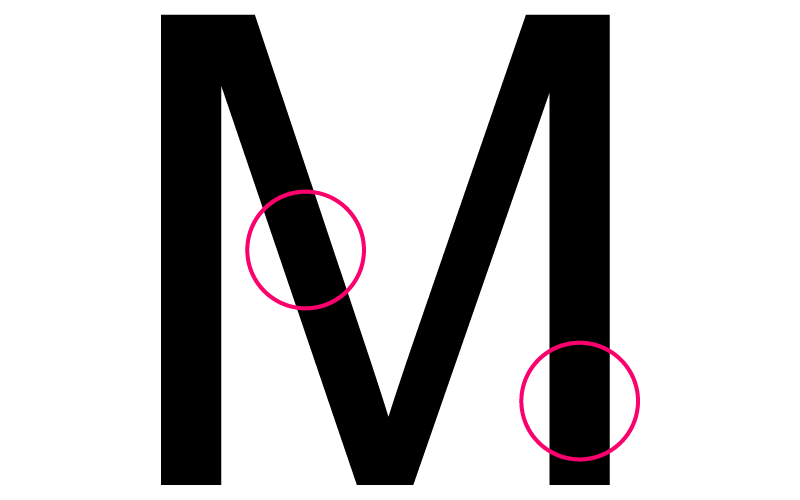
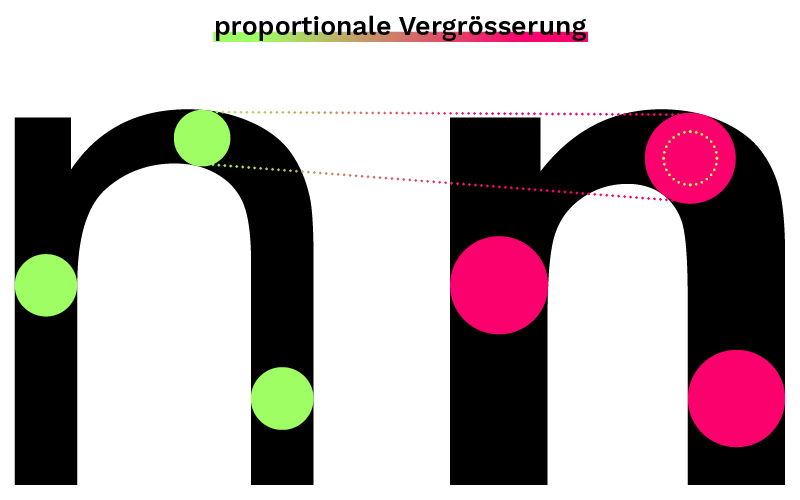
Zusammen mit den Entwicklungen in der Drucktechnik, der Tinte und der Papierherstellung wurden kontrastreiche Buchstabenformen mit zarten Haarlinien gedruckt, die sich jedoch zunehmend von den geschriebenen Buchstabenformen ablösten. Mit der Digitalisierung der Schriften kamen immer häufiger lineare Strichstärken mit ungefähr gleichbleibend starken Grundstrichen zum Einsatz (Abb. 2).